ここのことです*1。

目次
たしかこないだまでは普通に div ? で、テキストをマウスカーソルでドラッグアンドドロップで選択したりするような感じだったはずだけど、最近?になって、選択できる部分は textarea になっていて、点滅するカーソルが出るので、キーボードでエディタのように移動・選択することができる (もちろん編集はできない *2 )。

シンタックスハイライトはどうしているのか?
textarea は部分的に色を変えるとかはできないはずだし、スタイルの様子を見ると textarea の color は背景色と同じ色に指定されていて見えなくされている (color: var(--color-canvas-default)) ので textarea でやっているわけではない。
行番号あたりから HTML を見ていくと、 textarea の下にもう一個、コードを表示する用の div があって、なんと position: absolute と transform: translateY(20px) とかで位置をあわせて頑張って表示していることがわかる……。

上に表示されている div ならその文字もマウスカーソルで選択できるはずでは?

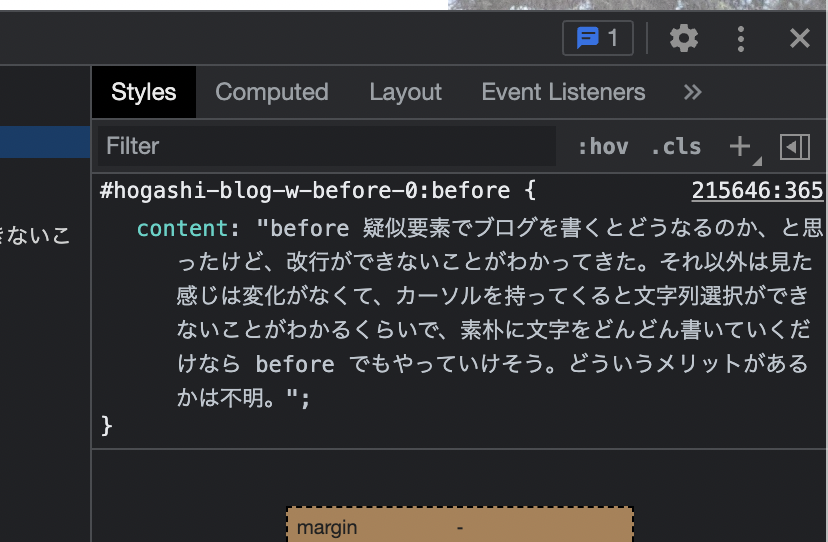
部分ごとに span の data-code-text 属性にコードが入っていて、 ::before - CSS: Cascading Style Sheets | MDN で attr() - CSS: カスケーディングスタイルシート | MDN を使って content: attr(data-code-text) して表示している (color も適用されるのでシンタックスハイライトができる)。 ::before 疑似要素なので、カーソルで選択もされないようになっている。
以前書いたブログ記事では、 ::before の content の中にブログを書くという全く意味のない用途しか思いつかなかったけど、こういう用途があるのか……(余談)。
今日の落書き - hogashi.*
なぜこうしたのか?
真意はわからない (公式ブログとかでも特に説明は出てないと思う) ものの、個人的な推察では素朴にコード選択をしやすいようにしているのかなと思った。最近は GitHub 上でコード内の識別子をクリックするとハイライトされたり定義元が出たりするようになっているので、コード選択のためのクリック (ドラッグの最初) がそれに吸われてしまうと困る。今は選択は普通にできて、識別子のハイライトもされる (コードのどの文字をクリックしたかをクリック位置から計算しているのか……?) 。
困ることはないのか?
シンタックスハイライトのスタイルをそのまま使ってリッチテキスト (Google Documents とか) のエディタに貼り付けるようなことはできなくなった。ただの textarea からのコピペなので、ただのテキストとして貼り付けられる (個人的には嬉しい)。やるなら、一旦手元の VSCode で表示してシンタックスハイライトさせてからコピーすることになりそう (github.dev でもできる)。
あとコード部分をクリックした状態で . (ピリオド) キーを押すと、 https://github.dev/github/dev に行ってしまう。本来そのファイルを開いた状態の github.dev (VSCode for the Web) が開かれるはずで、これは単にバグだと思うので feedback に書いた pressing `.` key while the cursor is on code textarea navigates to github.dev with no files are opened · community · Discussion #52435 · GitHub 。
*1:例として renovate/config-validator.ts at b23700d749e0f483ed7afc1afcca9a328902a9ef · renovatebot/renovate · GitHub をあげています
*2:readonly 属性がついているわけではないので、 keydown イベントとかで (ショートカットキーを発動するついでに) 握りつぶしているのかも