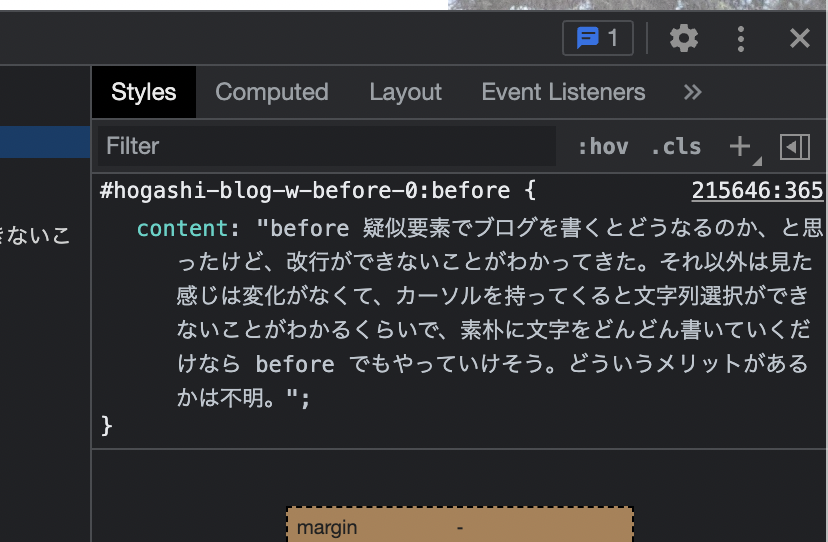
before 疑似要素でブログを書くとどうなるのか、と思ったけど、改行ができないことがわかってきた。それ以外は見た感じは変化がなくて、カーソルを持ってくると文字列選択ができないことがわかるくらいで、素朴に文字をどんどん書いていくだけなら before でもやっていけそう。どういうメリットがあるかは不明。
この文章も before に入っています。

<span class="hogashi-blog-w-before">ここに本文</span> <style> .hogashi-blog-w-before { display: none; } </style> <script> const style = Array.from(document.querySelectorAll('span.hogashi-blog-w-before')).map((span, i) => { const id = `hogashi-blog-w-before-${i}`; span.insertAdjacentHTML('beforebegin', `<span id="${id}"></span>`); return `#${id}:before { content: "${span.innerText}"; }` }).join('\n'); document.querySelector('body').insertAdjacentHTML('beforeend', `<style>${style}</style>`); </script>