世界の whywaita Advent Calendar 2021 - Adventar から、今日は 10日目です。昨日の ![]() id:gurapomu さんの記事は図から写真から迫力があってすごい、何かのタイミングで参加させてください。
id:gurapomu さんの記事は図から写真から迫力があってすごい、何かのタイミングで参加させてください。
ここ最近の ![]() id:whywaita さんとの会話の場所は主に大学のサークルの Slack なのですが、何かと YouTube をよく見ていそうだな〜と感じています。
id:whywaita さんとの会話の場所は主に大学のサークルの Slack なのですが、何かと YouTube をよく見ていそうだな〜と感じています。
僕も近頃はよく見ていて、いろいろ思うところがありますが、基本的に安寧を重視した生き方をしているので、ミスって低評価押したりとかしたくないな〜と思ったりしています。あとは低評価の数も見たいことはないですね。
なので、 YouTube に UserCSS を当てて、低評価ボタンを消して暮らしています。全肯定スタンスになる危険性に気をつけておけば、かなり快適です。ちなみに最近の変更で低評価の数は出なくなったんですかね? why さんは詳しそう。


/* ng消す */ div.top-level-buttons ytd-toggle-button-renderer:nth-child(2) { display: none; }
YouTube の高評価/低評価ボタンには、それぞれを区別するようなわかりやすい識別子がないので、 :nth-child() - CSS: Cascading Style Sheets | MDN を使っています。もし YouTube の気が変わって DOM の感じが変わったら壊れるので気をつけましょう。ちなみに ytd-toggle-button-renderer タグというのが登場していてかっこいいですね。
という感じで、最近ほんのちょっとだけ UserCSS を当ててそこそこ快適、という暮らしをしているので、いくつかご紹介しようと思います。
www.openssl.org
* { font-family: monospace !important; }
OpenSSL の公式サイト https://www.openssl.org/ は、フォントが基本的にローマン体です。 Changelog (https://www.openssl.org/news/changelog.html) を眺めたりするのに結構苦しむので、とにかく等幅にして読むことにしています。等幅フォントは Monaco が大好きです。 a と i と 0 がこうあってほしい、が全部揃っていて最高。


meet.google.com
[data-is-muted="true"] { background-color: greenyellow !important; }
大リモート時代っぽい話題ですが、 Google Meet のマイク/カメラのボタンが OFF のときの色を (赤ではなく) 黄緑に変えています。退出ボタンも赤で、たまにミスってミュート解除しようとして退出する、ということがあるので、わかりやすい違う色にしています。 Google Meet は data-is-muted 属性が付いていて識別しやすい。便利。


github.com
textarea { overflow-anchor: none; /* font-family: monospace; */ } #review-changes-modal .color-bg-default :nth-child(6) { background-color: greenyellow; } #review-changes-modal .color-bg-default :nth-child(7) { background-color: red; }
GitHub は話題が 2つ。
まず issue などを書く際に textarea がガタッとずれて、目で追っていた内容が一気にどっかいってしまうことがあるので、これを防ぐためにアンカリングを無効にしています。あと基本的に等幅フォントで見たい内容ばかり書くので指定していましたが、最近 GitHub 公式でそういう設定が登場してお役御免となりました (GitHub のブログ記事: Fixed-width font support in Markdown-enabled fields | GitHub Changelog)。
下のほうは単語の通りレビュー時のモーダルです。 Comment / Approve / Request Changes と並んでいますが、個人的に記憶している順序と違うため、「LGTM」とかいいつつ Request Changes する人になったりするので、色をつけてわかりやすくしています。これを初めてから間違えたことがない。

難しいのは、 YouTube 同様にこれといった識別子がないことです。この選択肢の div には class 名として form-checkbox が付いているものの、先行する input[type="hidden"] などとこの選択肢が横並びで、これまた nth-child を (しかも 6 とか 7 とか頼りない数字を) 使っています。
status.aws.amazon.com
.statusHistoryContentLeft th:first-child { min-width: 400px; }
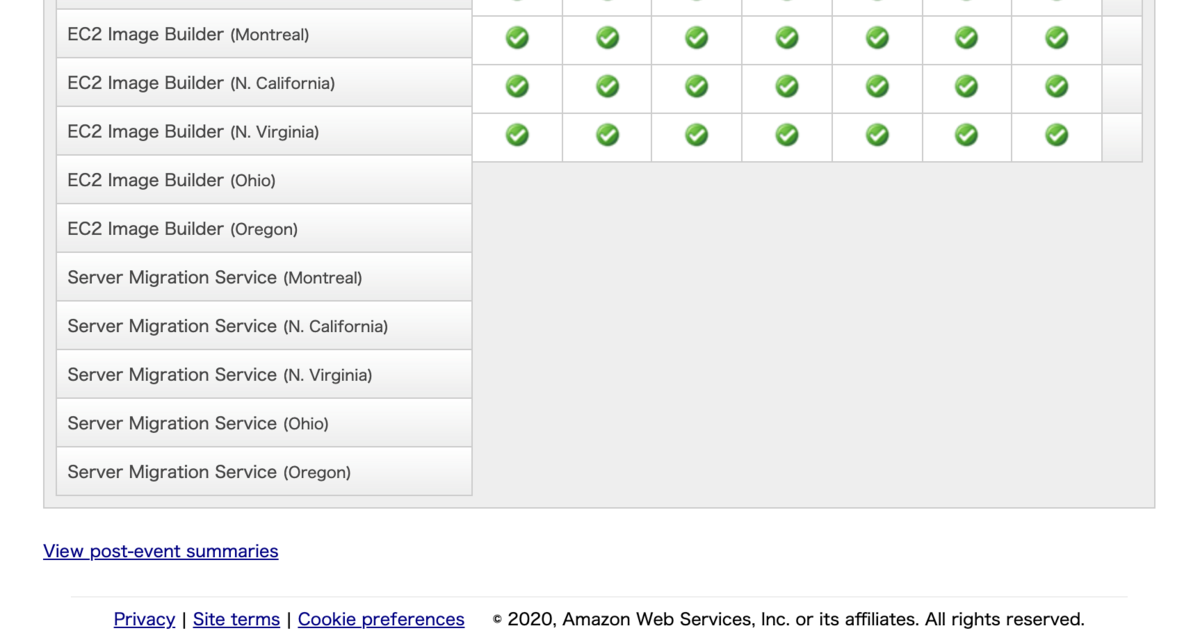
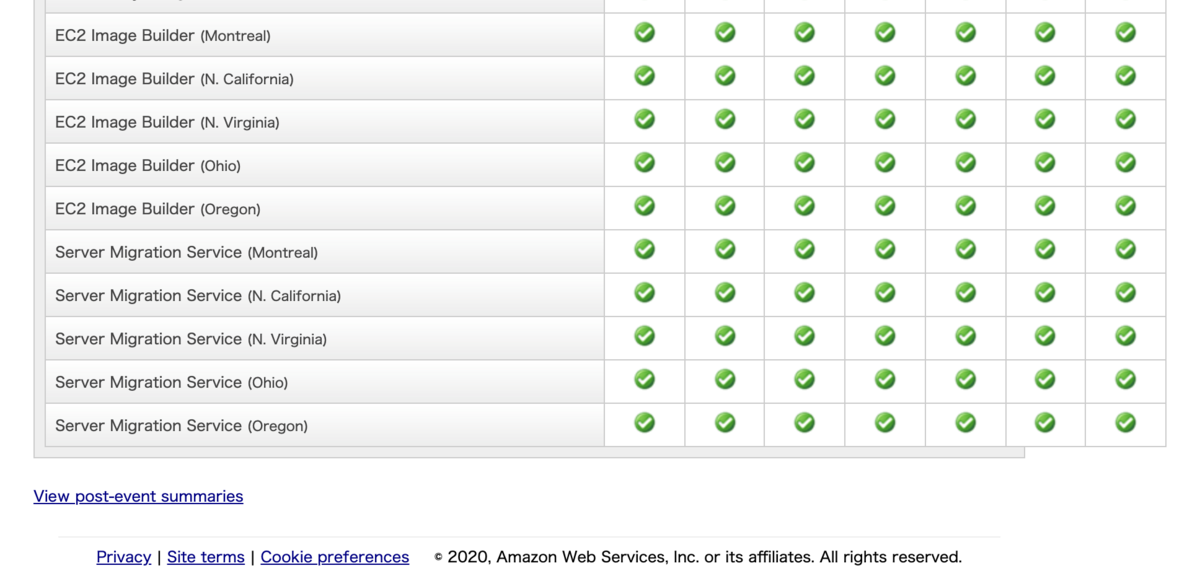
https://status.aws.amazon.com/ は言わずと知れた AWS の Service Health Dashboard ですが、このページの後半の Status History で困ったことはありませんか? そうです。一番下まで見ていくと、いつの間にかめちゃくちゃずれているのです。そんなことある???

よ〜く見るとわかるのですが、実は名前が長すぎて 2段になることがあるんですね。このときに微妙〜にずれます。塵も積もれば 7行ずれるんですね……。

聡明な皆さんなら「ちょっと待った、どういう文書構造なんだ?」とお思いのことでしょう。見てみてください。なんとこの table には tr が 1つ (1行) しかなく(!)、 td 1つ (1列)ごとになんと table が入っている(!!)というようなことになっているのです *1。
| 名前の列 | 日ごとの様子の列 | もっと読むの列 |
| 1列複数行の子table | 複数列複数行の子table | 1列複数行の子table |
この構造のおかげで、隣の列と調子を合わせる、ということがかなり難しくなっているので、とりあえず 2段に折れないくらい横幅を伸ばしています。この文書構造ではこうするのが楽かなと思います……。

今日は、普段愛用している UserCSS のいくつかをご紹介しました。皆さまのおうちの CSS もぜひ教えてください。
世界の whywaita Advent Calendar 2021 - Adventar から、明日は ![]() id:mizdra さんです。
id:mizdra さんです。
*1:よくわかりませんが何か事情があるのかな……