株式会社はてなに入社しました
電子レンジに2分で向かう

毎日カフェオレを飲みまくっていて、電子レンジで 2分温めるのだけど、 2分経つ直前に気づいて電子レンジに向かうことが割とできる。
これは勝手にそう感じているだけで、実際は気の所為だろうというのは理解している。実際毎回気づくわけではない。忘れまくって電子レンジの扉を開けることなく連続 3回温めたこともある。しかし、ふと 2分経つなと気づくシーンが、主観的に割とあるというレベルである。温めていることをずっと覚えたままそろそろだなと思うこともあるし、すっかり忘れていたのにはっとして向かうこともある。そして多分狙ってやると失敗する。
子供の頃はこういうことがよくあった。水の入った容器を持ったままダッシュしても、自分の加速度に合わせて腕をしなやかに動かすことで水面を動かさずに (つまり頭文字D) 運べたし、突然時間が気になって時計を見るときも、見る前にいま何時なのかを予想してから見ると当たっているということも割とやっていたし、多分忘れてしまったけど他にも色々あった。これは最近はほぼ失われている (それに気づいているということは、最近もそういうことを引き続き試みて、そして失敗しているということ)。
あくびがうつるのは、一定の時間同じ環境下で過ごした人が同じタイミングで酸素を求めるというだけで、気の所為である、ということを聞いたことがある。なるほどなとは思いつつ、それだけでは説明できないこともあろうとも思っている (テレビの中のあくびがうつったりする)。
子供の頃できていた説明のつかない力も、やはり気の所為であろうということは理解している。それに気づいたときから客観的になり、その結果観測が正確になるので、勝手にできると思わなくなるという流れでできなくなったのだろうとも思う。
しかし客観的に気の所為だろうと理解していても尚、電子レンジの 2分はまだそれなりにできると思っている。気づいていないだけで、 2分経つときの音などで無意識に反応しているのかもしれないし、統計をとったら十分たまたまかもしれないのだけど、便利なので突き詰めていない。
客観視しきれない子供心を未だに持ち続けつつ、子供が勝手にそう主張するのを微笑ましく眺め、興味深いのでそのままにする大人のような心も持ち合わせている、不思議な状態にある。
■
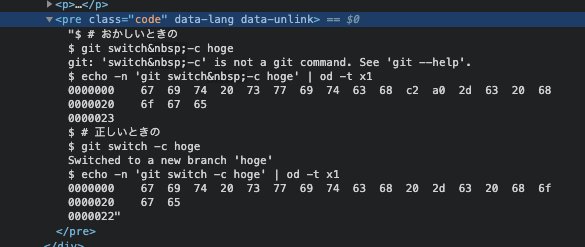
Mac で Alt Opt + Space を押すと C2A0 という空白文字 ( ノーブレークスペース - Wikipedia ) が登場してしまうっぽい、突然コマンドの様子がおかしくなったので丁寧に打ち直したら成功したけど、見た目には違いがわからなくてなんだったのかと思って od とかしてなるほどとなった。
$ # おかしいときの $ git switch -c hoge git: 'switch -c' is not a git command. See 'git --help'. $ echo -n 'git switch -c hoge' | od -t x1 0000000 67 69 74 20 73 77 69 74 63 68 c2 a0 2d 63 20 68 0000020 6f 67 65 0000023 $ # 正しいときの $ git switch -c hoge Switched to a new branch 'hoge' $ echo -n 'git switch -c hoge' | od -t x1 0000000 67 69 74 20 73 77 69 74 63 68 20 2d 63 20 68 6f 0000020 67 65 0000022
ちなみにこの記事の html を見るとこうなっていて、確かに nbsp になっていた。

■
日曜に昼から頭痛がしていて、なんだろう寝たら治るかと思っていたらその夜中にどんどんひどくなっていって、何もできなくなってたまらず病院にかかったのだけど、睡眠不足とか肩こりとかいろんな原因でたまたま頭痛が起こりやすい日だったのでしょう、と言われて本当に申し訳なかったのだけど、しかし体験したことのない痛みがあるときに病院にかかるのは悪いことではない、ということも言ってもらえてかなり救われたのと、よく寝て肩とかこまめにほぐしましょうと言われてやはり申し訳なかった、あと痛すぎてずっと頭に手をやっていたのだけどこれしないほうがいいですかと聞いたところ、医学的にどうとかではないけど個人的には手当てって言葉がある通り痛いところに手をあてるのは本能として自然なことだと思うし痛みを感じるのは脳なので手をあてることで痛みが少しでも引くということはない話ではないと思うと言われてすごくよかった、お坊さんのお話をありがたく聞いたときと同じような気持ちになって申し訳なさと相まって会計の待合でさめざめ泣いていた、本当にそんなことで病院にかかって申し訳なかったと思ってここ数日は気づいたときに肩を回していて、太極拳とかやってみたいと思って動画を見たら型がめちゃくちゃあって全く覚えられなくて諦めて深呼吸だけ取り入れた。
monaco-editorをmonaco-editor-webpack-pluginで使う言語を絞ってwebpackでバンドルする
microsoft/monaco-editor を素朴に webpack でバンドルするといろんな言語のファイルがついてきて大変、なんとかしたい、ということを書いたところ色々教わった、ありがとうございます。
教わったのは IgnorePlugin | webpack と microsoft/monaco-editor-webpack-plugin で、前者はパスの感じを色々試したけどうまく行かなくて*1、後者がうまくいった。
やることは 2つあって、 import するとき monaco-editor 全部を import しないことと、プラグインを使うようにすること。
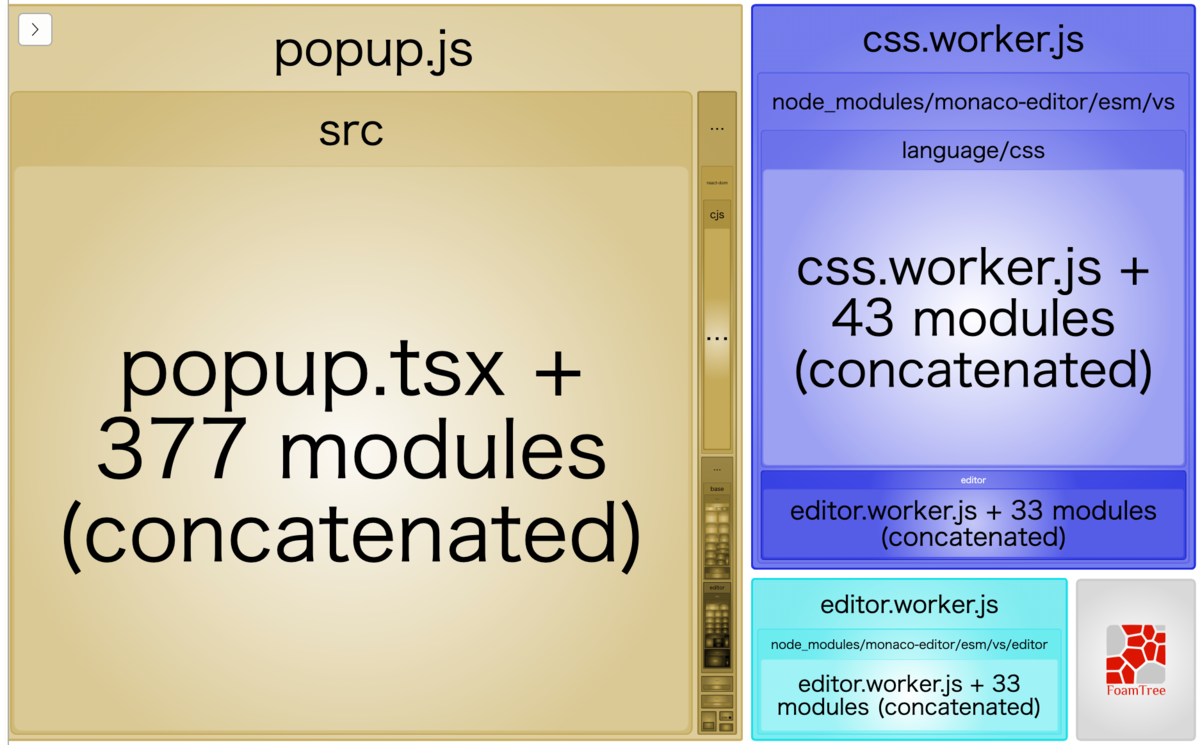
最初の困っていた状態
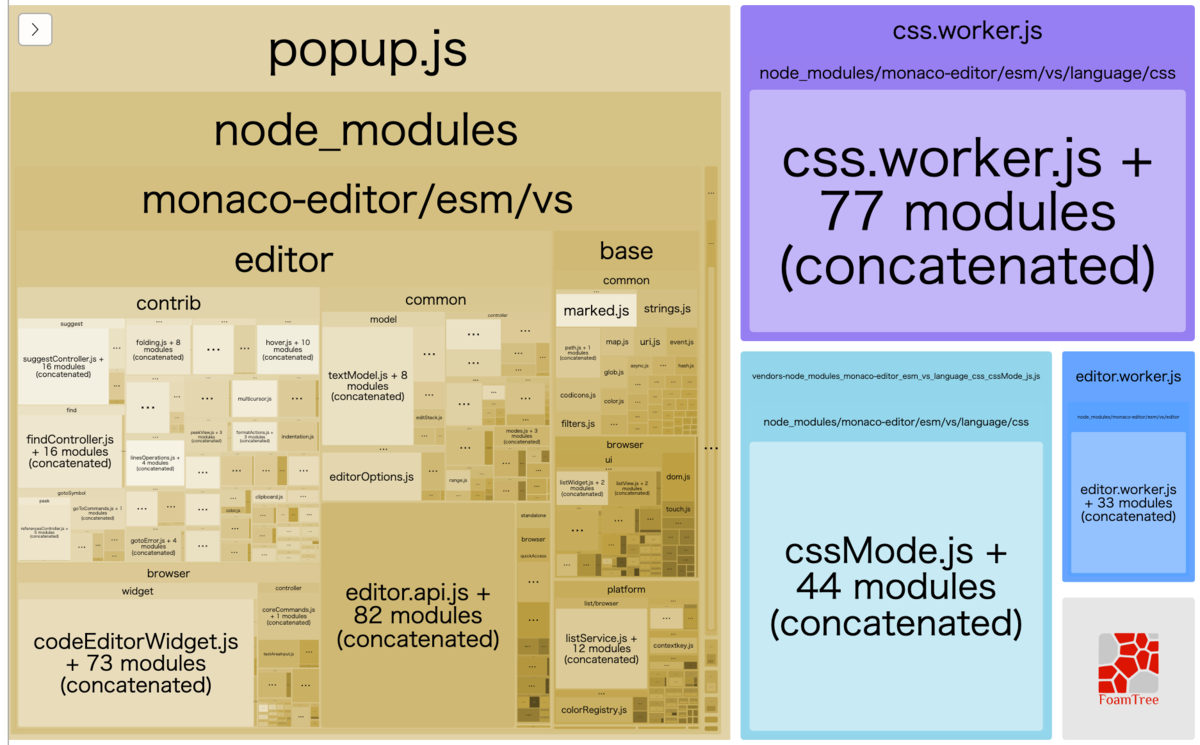
webpack-contrib/webpack-bundle-analyzer で様子を見るとこうなっている。右下のちまちましたやつが全部言語のファイルで、今回は css 以外不要。

import を絞る
実際に使うファイル (今回は popup.tsx) で import のしかたを変える。具体的には↑この issue で↓こう指南されていて、確かにこれで言語のファイルは全部出力されなくなる。
- import * as monaco from 'monaco-editor'; + import * as monaco from 'monaco-editor/esm/vs/editor/editor.api';

ただこれだけだと、ほしい言語も含めて全く何も出ないので、補完とかがされなくなってしまって困る。

monaco-editor-webpack-plugin を入れる
この状態で、さらに webpack.config.js に monaco-editor-webpack-plugin を使って css だけほしいですというのを指定する。 worker たちを entry に指定する必要もなくなる(というか ERROR in Conflict: Multiple assets emit different content to the same filename css.worker.js という感じで被ってますというエラーが出る)ので削る。
+ const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin'); module.exports = { entry: { // ... popup: './src/popup.tsx', - 'css.worker': 'monaco-editor/esm/vs/language/css/css.worker', - 'editor.worker': 'monaco-editor/esm/vs/editor/editor.worker.js', }, // ... + plugins: [ + new MonacoWebpackPlugin({ + languages: ['css'], + }), + ], };

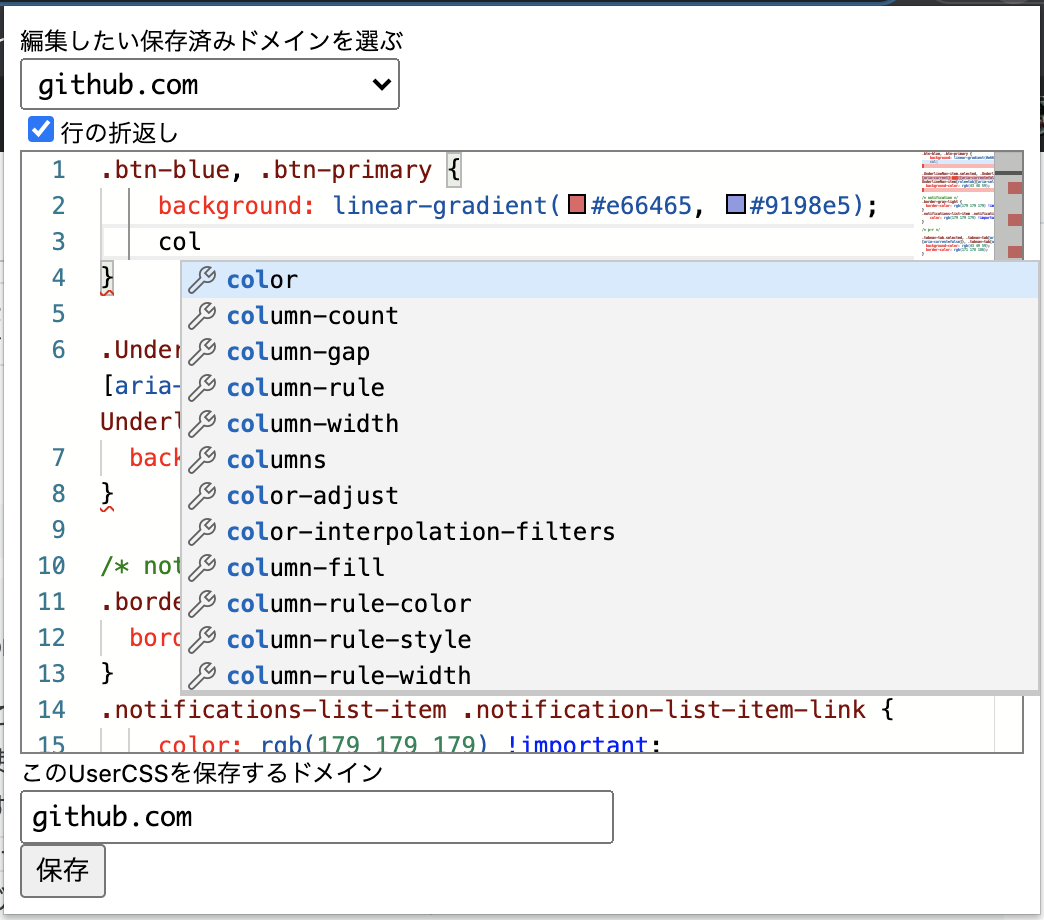
css のファイルはあるけど他のファイルはない、というやりたかった状態にできた*2。補完もちゃんと効く。

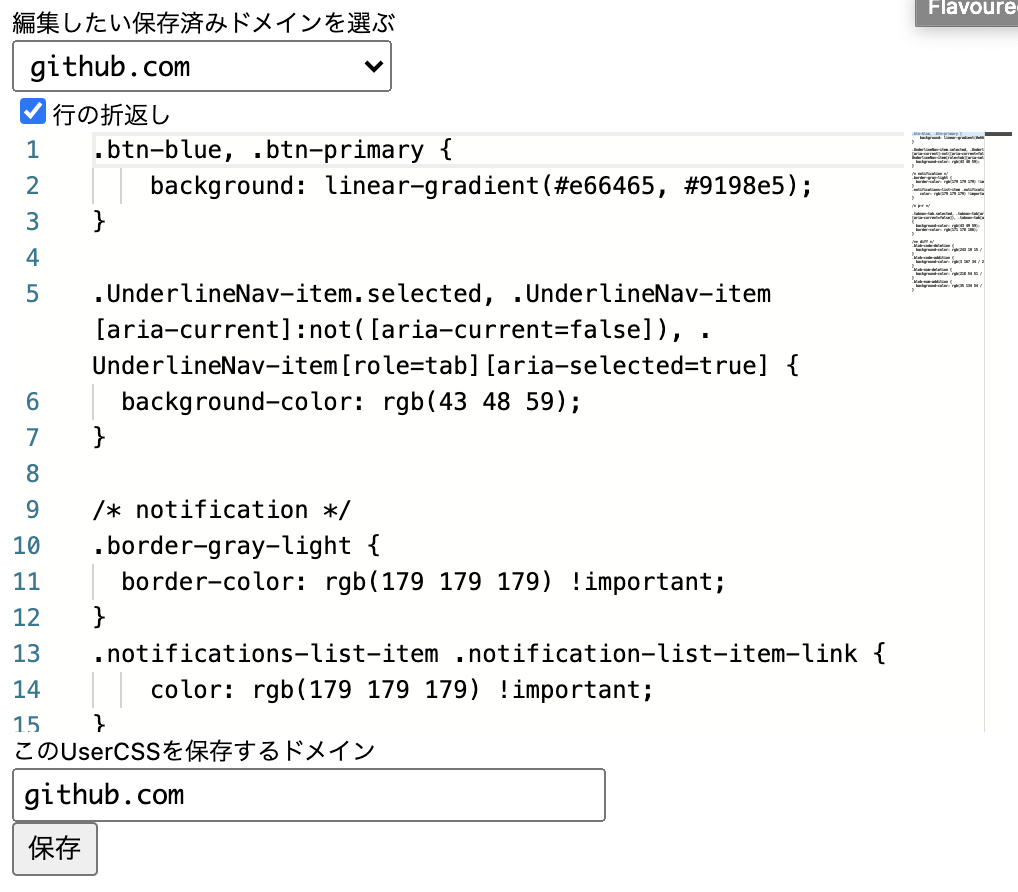
monaco-editor 初めて入れて使ってみたけど、入れるだけならめちゃくちゃ簡単に動いておもしろかった、 Chrome 拡張機能の右上のポップアップみたいな小さいところで急に VSCode みたいなエディタが動き始めるのは 1m 四方のジオラマをリアルなミニチュア電車が走っていくのに似たおもしろさがある気がする。
拡張機能のpopupにmonacoeditor急に入れてなんだこれ〜って言いながらwebpackの設定書いたりしたら急に動いて補完バチバチ効き始めてウケてる pic.twitter.com/hIzWNGl8Tk
— ランゲンタール (@hogextend) 2020年12月30日
*1:本当はうまいパスの感じが存在するのかもしれない / ContextReplacementPlugin | webpack もうまく行かなかった
*2:webpack-bundle-analyzer の出力、 popup.js のほうも色々出方が変わっているのなんなのか?
monaco-editorをwebpackでバンドルしたらいろんな言語のファイルが登場するけどいっこしか必要なくて困ってる
(追記 2020/12/31) →こういうことのようだった: monaco-editorをmonaco-editor-webpack-pluginで使う言語を絞ってwebpackでバンドルする - hogashi.*
monaco-editor 使って webpack でバンドルするといろんな言語の?ファイルが登場するけど UserCSS の拡張機能に使うので CSS しかほしくない、そういう設定は見当たらない気がするし探し方が悪いのか誰もそんなことしたいって言ってない、 Chrome 拡張機能は変なコード混ざってないかチェックされるのでできるだけ使うファイルだけに絞るのが理想だし、ファイル名も 1234.js みたいなめっちゃ怪しい感じで 70 ファイルとかあって自分で見てもなんか嫌になるしチェックする人も大変だと思う、なんかうまい設定とか方法とかあったら教えてほしいです。

これなどを見てました: monaco-editor-samples/webpack.config.js at master · microsoft/monaco-editor-samples · GitHub