新しいコンテンツ管理の体験 | ヘッドレスCMS「Newt」 というサービスが登場していて、全部用意されていそうだったので、ひとまずブログをつくって公開するところまでやってみた。
アカウント/スペースをつくる
https://www.newt.so/ からできる。登録すると、スペースを作成 → App を作成という流れになる。
スペースひとつに App 複数、というつくり。スペースに他の人を招待することができるので、スペースが人の集まり (会社とかサークルとか) に相当しそう。 App ひとつがブログひとつに相当するので、サークルの技術ブログと日記を分けてつくって、 1スペースで管理、みたいなことができそう。
スペース UID は、あとで API でアクセスするのに使うので、わかりやすい文字列にしておくとよさそう。
App をつくる
App はテンプレートからつくるのと、まっさらな状態からつくるのとで、 2種類のつくり方がある。その App がどういうデータ (モデルと呼んでいそう) を持つかを決めるのだけど、ブログっぽいモデルとか、メンバー一覧っぽいモデルとかがテンプレートとして用意されている。高速にブログをつくるならテンプレートから Blog とかを選ぶとよさそうだったのでそうした。

App UID もあとで API で使う。
画面をつくる
リポジトリの用意
App はコンテンツのデータがあるだけで、 API でアクセスして取得してくることができる。それを HTML に入れて画面をつくるとブログが完成する。
Newt 公式で画面のテンプレート (スターターと呼んでいそう) が用意されていて、これを使ってさっと公開してみることにした。
App に Blog2 のテンプレートを選んだので、スターターも 2カラムブログ GitHub - Newt-Inc/newt-blog2-starter-nuxtjs を選んだ。
まず GitHub にリポジトリがあるので、自分のアカウント (org) に fork する (右上に Fork ボタンがある)。

僕だと hogashi 以下にリポジトリができる (https://github.com/hogashi/newt-blog2-starter-nuxtjs) ので、ここで作業していくことになる。どう作業したらよいかは README に書いてあるので、それにそってやっていくと完成する感じ (実は Step 1 の 3 までが終わっている)。
Step 1 の 4 の CDN API トークンを作成する「スペース設定」はここ。「作成」を押したら作成できる。

Step 2 は、 GitHub 上でもできる。自分のリポジトリの nuxt.config.js をクリックして内容が表示されたら、右上の鉛筆から編集する。


README に書いてある通り、 publicRuntimeConfig というところの スペースUID AppUID CDN API トークン をそれぞれコピペで埋める。 CDN API トークンは、さっき作ったときの画面からコピーしてこれる。 commit changes すると変更完了。


公開
GitHub のリポジトリからコマンドを叩いて静的サイトをホスティングできるならなんでもよさそう、過去に Netlify (https://app.netlify.com/) を使ったことがあったので今回はそれでやった。
Add new site から、 Import an existing project を選ぶ (GitHub のリポジトリからつくるので)。 GitHub を選んで Netlify を GitHub に連携し、さっきつくった (fork してきた) リポジトリを選ぶ。



README によれば、サイトの生成は yarn generate なので、 Build command をそう書き換えて、 Deploy site を押したらあとは待つだけ。

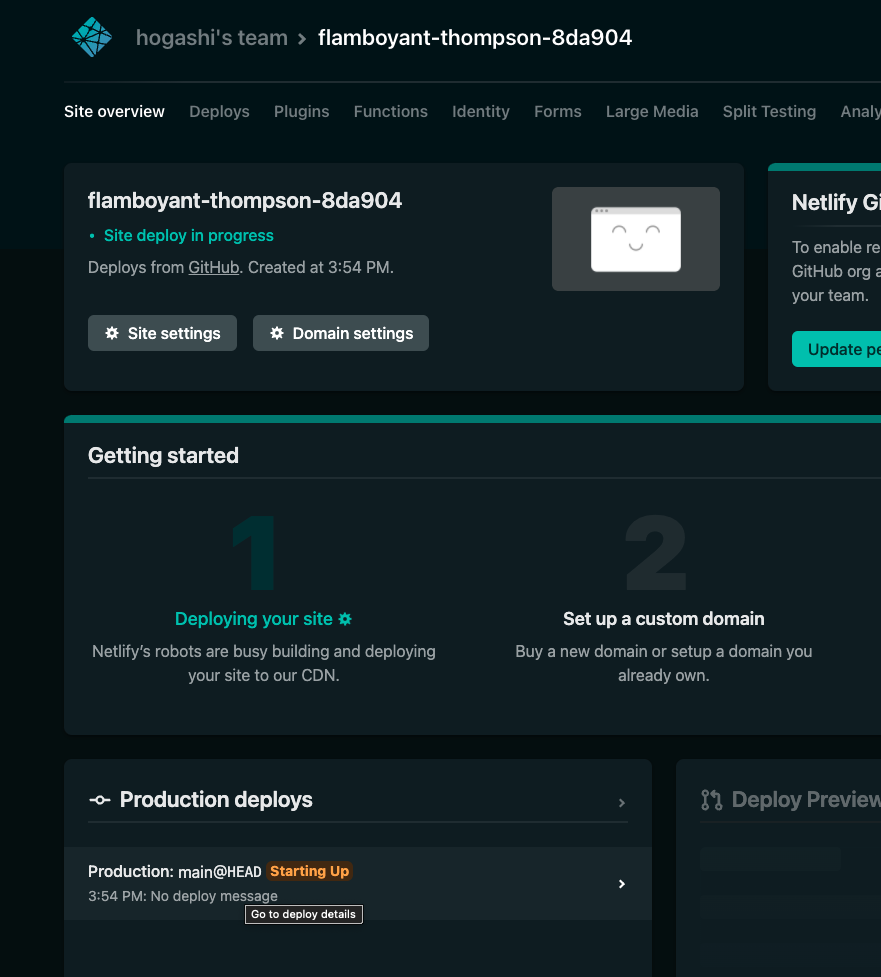
Netlify が頑張っている様子は Production deploys の一番上 (最新) をクリックすると見れる。 Deploy log というのがどんどん流れていくはず。

こういう感じになったら成功で、 Preview ボタンが登場するはずなので、それを押すと実際に公開されたサイトを見ることができる。


ためしに高速に作ってみるか、というのができていかにも便利そうだった。あと package.json に不要な末尾カンマがあって JSON としては invalid になっていそうだった (Netlify でエラーが出てそうだった) ので、 p-r を作ってみたところ、爆速でマージされていてありがたい。 https://github.com/Newt-Inc/newt-blog2-starter-nuxtjs/pull/7