web サイトの html のうち、 body タグ以下のタグをランダムで選んで様子を変える、というのを思いついて遊んでいた。

let count = 0; const timer = setInterval(() => { const allElements = document.querySelectorAll('body *'); const randomIndex = Math.floor(allElements.length * Math.random()); const targetElement = allElements[randomIndex]; console.log(count++, targetElement); targetElement.style.background = 'gray'; targetElement.style.color = 'white'; }, 200); // clearInterval(timer);
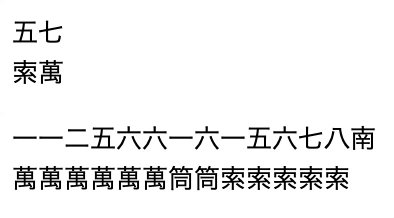
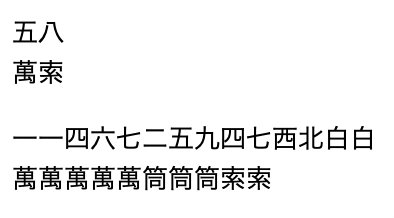
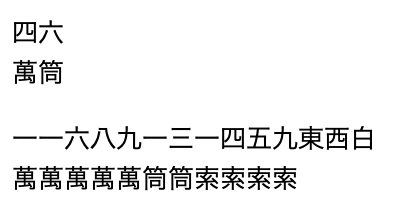
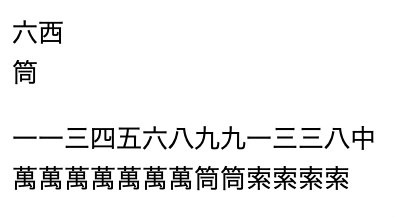
この間は、ランダム麻雀という、配牌をひたすら見定めることができる web サイトを作った。

こちらでお試しできます: https://hogashi.github.io/random-mahjong/
リポジトリはこちら: https://github.com/hogashi/random-mahjong
ランダムに何かが起こると結構楽しくて、というのはあんまり予期していないことも起こるからだと思っている。
灰色になっていく google.com は、意外と見える範囲全部をすぐに網羅することはできないとか、ここの要素って 2個タグ使ってるのかとか、そもそも display: none されてて見えないタグがあるとかがわかる。配牌マシーンは、同じ牌が 3枚ある配牌は割とあるとか、意外とあと 1枚交換できれば手ができあがるという状態に巡り会えたりとかする。


こういう、何か見たとき突然アイデアをひらめくとか、偶然知らない世界が広がる、というのを、セレンディピティと言って、人々がより上手にアイデアを思いつくために学会とかでもよく研究されている。
Google Scholar でセレンディピティを検索: https://scholar.google.co.jp/scholar?q=セレンディピティ
現代は、計算機という手近でランダムを (擬似的にでも) 起こせる環境があるので、せっかくなら日頃から色々遊んでみたいな、と思い直した日だった。
ちなみに個人的な体験として、最近遭遇したセレンディピティというと、ホテルで雑につけておいたテレビで偶然始まった通販番組があった。昔の洋楽をたくさん詰め込んだ CD を売っていて、そこに入った曲を順番に流していくので、どの曲も全然知らなかったけど急に好きな曲があり、おっこれは、と思ってすぐに YouTube で聞きまくっていた。この記事を偶然ここまで読んで偶然再生して偶然好きな感じの曲だったらかなりセレンディピティ発揮という状態です。
Frankie Valli & The Four Seasons - December, 1963 (Oh, What a Night) (Official Music Video)