CSS だけでダークモードとそうじゃないモード(ライトモード?)を切り替えられるような仕組みはできないのかな〜と考えていて、 details タグをボタンと見なして open 属性の有無で切り替えるというのは :has で書けるな、と思ったのだけど、自分のブログに置こうとすると、ページ遷移ごとにもとに戻ってしまうので、あんまり便利ではなさそうだった。ページ遷移をまたいで何かするなら localStorage とかを使うことになりそうだし、それだったら details タグとか使わずに最初から JavaScript を書いたらよさそう、となってしまった。何かうまい方法があったりするんだろうか……。
Google Chromeのサイト内検索(検索のショートカット)機能を便利に使う
三行
- Google Chrome には、「サイト内検索」という機能があり、好きなキーワード + 検索語で、好きな検索 URL をつくれる
- 検索のショートカットのような機能
- 特定のサイト内検索 URL をつくるだけじゃなくて、規定の検索エンジンの検索 URL をつくっても良い
- 検索 URL だけじゃなくて、自由な URL をつくっても良い
- 使い方には注意
目次
サイト内検索という機能がある
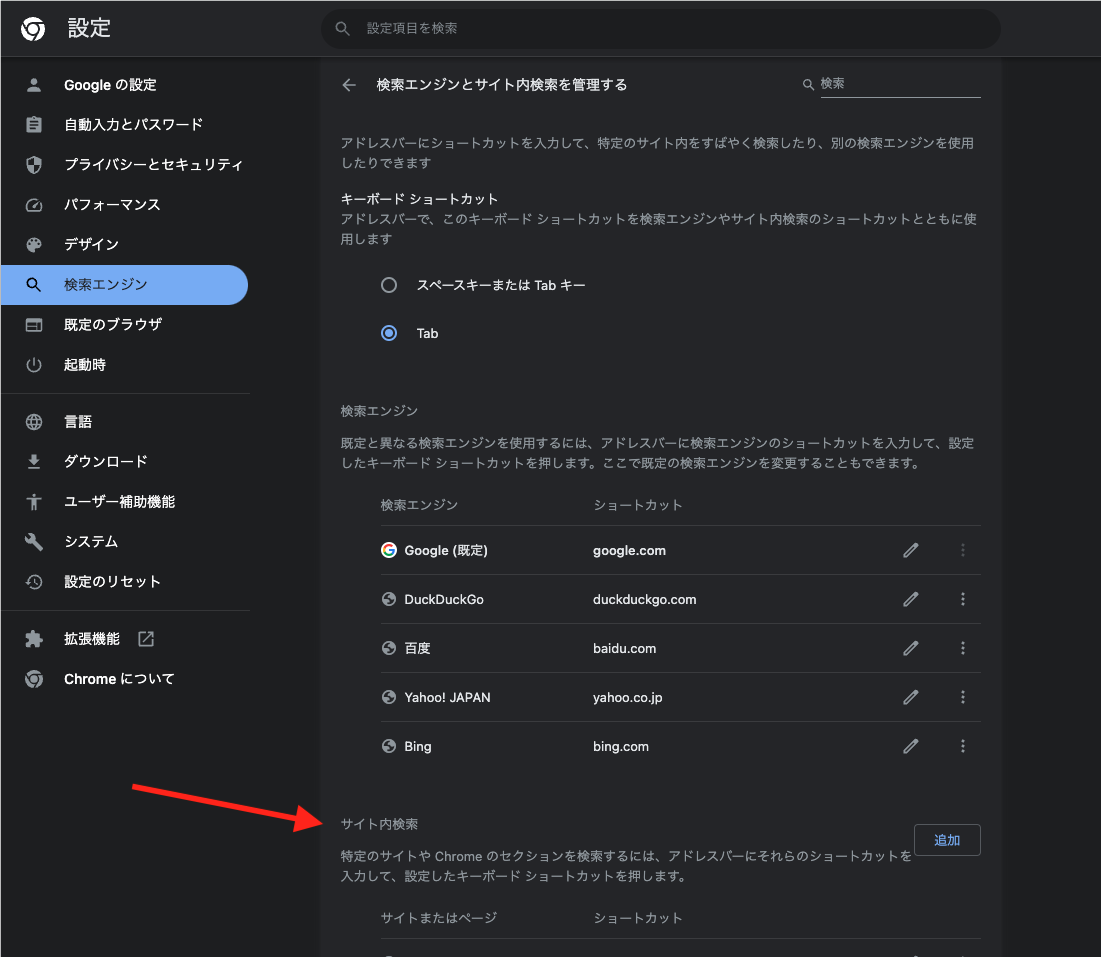
Google Chrome には「サイト内検索」という機能がある*1。ユーザが好きに決めたキーワード + 検索語をアドレスバー (omnibox) に入力することで、規定の検索エンジンに限らない、好きな検索 URL をつくることができる。
設定項目は「設定 > 検索エンジン」以下 (chrome://settings/searchEngines) にある。

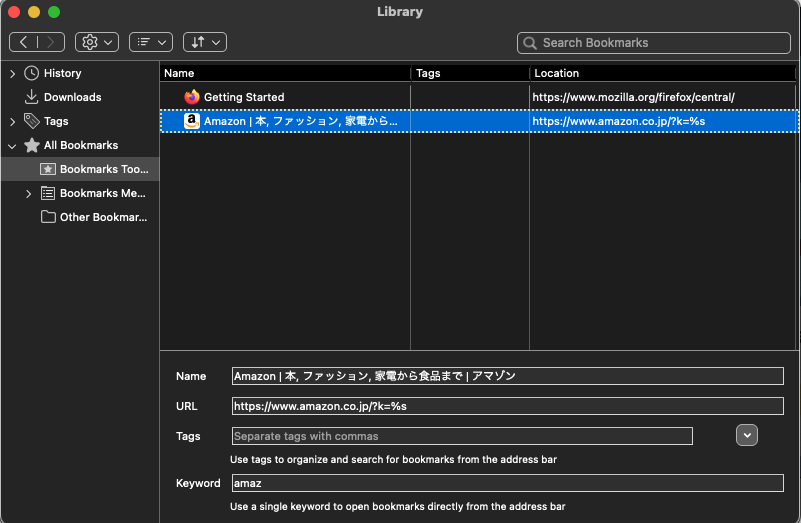
たとえば、キーワード amaz で URL https://www.amazon.co.jp/s?k=%s と設定した場合、アドレスバーにamaz[Tabキー]ディスコ CDと入力すると、 Amazon を「ディスコ CD」で検索したページに遷移できる (%s のところに検索語が入る)。キーワードを入れてショートカットを発動させてから、検索語を入れる感じ。
これを使うと、一旦 amazon.co.jp にアクセスしてから検索バーに入力、という手間が減って便利。



規定の検索エンジンの URL でも良い
好きな URL をつくれるので、あえて普段使っている検索エンジンの URL をつくっても良い。
たとえば、 MySQL の公式ドキュメントで HAVING 句に関するページを探したいことがある。公式ドキュメントは https://dev.mysql.com/doc/ で、サイトの検索機能も使えるが、多分本文にもマッチしていて色んなページが出まくってしまい、目当てのページを見つけるのはちょっと難しいことが多い。

一方、 mysql having とだけアドレスバーに入れて (僕が普段規定の検索エンジンにしている) Google で検索すると、世界中のサイトが登場してしまい、公式ドキュメントを一覧しづらい。テクニックとして、 MySQL の公式ドキュメントの URL を使って site:https://dev.mysql.com/doc/ と絞り込むことができるのだけど、これを毎回手で打つのも大変。 developers.google.com
そこで検索ショートカットを使う。キーワード my で URL https://www.google.com/search?q=site%3Ahttps%3A%2F%2Fdev.mysql.com+%s と設定すれば、アドレスバーにmy[Tabキー]havingと入力するだけで、 MySQL 公式ドキュメントで HAVING 句に関するページを Google で一覧できる。人々の関心が集まるページがほどよく上に表示されていて便利。



検索 URL じゃなくても良い
キーワードに対応した特定の URL で、 %s を入れた場所に好きな文字列を入れられる機能、と捉えると、もっと使い方が広がる。
たとえば、 URL http://hidic.u-aizu.ac.jp/result.php?tableName=tango&word=%s に設定すると、ハイパー英語語源辞書で入力した英単語についてのページ (パーマリンク) を開くことができる。普通はサイトにある検索機能を使って単語を検索して、出てきたリンクを踏んでパーマリンクにたどり着くけど、調べるときは単語はわかっていることが多いので、一発で開けるのが便利。
URL のどこにでも %s を入れられるので、 https://%s.hog.as/ のようにドメインに入れることもできる。サイトで色んなサブドメインを切っている (Deploy Previews | Netlify Docs みたいな) ときなどに便利。同じ発想で、実は URL スキームに入れて %s://hog.as/ などということもできるけど、これは使い所があんまりなさそう……?
ちなみに、少なくとも URL である必要はありそうだった (適当な文字列を入れて追加すると、勝手に http:// 始まりにされる)。
追記
%s も入れずに使う
%s を入れるのは必須ではないので、単に短いキーワードでよく使うページを訪れるのにも使える、と指摘してもらった。たしかに便利。
拡張機能「twitter画像原寸ボタン」v5.3.0公開
拡張機能「twitter画像原寸ボタン」 v5.3.0 を公開しました。画像ページで Ctrl-s/Cmd-s を押したときの保存されるファイル名を修正する機能を削除しています。
機能削除はあまり歓迎されないものと認識しています。そのために今まで残していましたが、メンテナンスしていくにあたって考えることを減らすためにやはり削除しました。削除するに至った理由は以下です。
まず少し前に、 URL パスが hogehoge.jpg:orig から hogehoge?format=jpg&name=orig のような書式に変わり、この場合はファイル名を修正しなくても (hogehoge.jpg-orig とかにならずに) hogehoge.jpg として保存されるようになりました (つまり想定された拡張子で保存できるようになった)。ブラウザの仕様に乗れるなら、それが最も良い状態と考えます。
また、もともとダウンロードを主な機能としていない拡張機能なので、ダウンロードに関わる機能の部分を強化していく方針はありませんでした。この機能を実装した当時の記事でもそう書いていますが、少なくとも拡張子が変なものになるのはおかしい、という動機で実装していました。上述の通りやらずに済むようになったということもあり、機能を削除することにしました。
あまり保存を主目的としないつもりでいるので、直感的に正しい挙動になるくらいを目指しています。
GoogleChrome拡張機能「twitter画像原寸ボタン」ver.2.1 - hogashi.*
このバージョンから「twitter画像原寸ボタン」ではダウンロードについての機能が薄くなることになります。ダウンロード機能が必要な方は、そういった機能がある他の拡張機能をお使いいただけると幸いです。
「twitter画像原寸ボタン」のインストールはこちら:
Google Chrome 版
chrome.google.com
Microsoft Edge 版 (公開まで 1週間くらいかかるようで、前のバージョンの公開待ちです)
microsoftedge.microsoft.com
拡張機能「twitter画像原寸ボタン」v5.2.1公開
拡張機能「twitter画像原寸ボタン」 v5.2.1 を公開しました (数日のうちに更新されるはず) 。
公式 Web でたまに画像が webp で表示されることがあり、その場合は name=orig での表示ができないようなので、 webp のときに限ってかわりに name=4096x4096 を使うようにしました *1 。手元で確認した限り、同じ仕様 *2 で表示できるようなので、拡張機能としての挙動の変化は URL やファイル名が変わるくらいのもので、基本的な体験は変わりません。
ついでに、ダークモードのとき Original ボタンが見えないことがあったので修正しました。表示はされているけど色が黒く、背景と同じ色になってしまっていたので、見える色になるように調整しています。
インストールはこちらから:
Google Chrome 版
chrome.google.com
Microsoft Edge 版
microsoftedge.microsoft.com
追記: この拡張機能が webp で画像を開くのは、 Twitter 側が表示している画像のサムネイルが webp になっているときです。基本的に Twitter が表示しようとしている画像をそのまま開くのが素直な実装であり、また webp で表示されている画像がもともと jpg だったのか png だったのかが html などからは判断できないので、 webp の場合は webp のまま表示することにしました。
■
続きを読む我々は香りを忘れつつある
— シャッカ (@hogextend) 2022年5月14日
marquee 入れ子 どうなる
<marquee scrollamount="1" direction="right"> <div style="width: 100px; height: 100px; background-color: green;"></div> </marquee> <marquee scrollamount="10" direction="right"> <marquee scrollamount="9"> <div style="width: 100px; height: 100px; background-color: green;"></div> </marquee> </marquee>
<marquee scrollamount="10" direction="right"> <marquee scrollamount="10"> <div style="width: 100px; height: 100px; background-color: green;"></div> </marquee> </marquee>
<marquee scrollamount="10" direction="up"> <marquee scrollamount="10" direction="down"> <div style="width: 100px; height: 100px; background-color: green;"></div> </marquee> </marquee>
<marquee scrollamount="20" direction="up"> <marquee scrollamount="20" direction="down"> <marquee scrollamount="20" direction="right"> <marquee scrollamount="20"> <div style="width: 100px; height: 100px; background-color: green;"></div> </marquee> </marquee> </marquee> </marquee>
<marquee scrollamount="7" direction="up" style="height: 300px;"> <marquee scrollamount="19" direction="down" style="height: 150px;"> <marquee scrollamount="31" direction="right" style="height: 100px;"> <marquee scrollamount="59" style="height: 100px;"> <div style="width: 100px; height: 100px; background-color: green;"></div> </marquee> </marquee> </marquee> </marquee>
<marquee scrollamount="7" direction="up" style="height: 300px;" behavior="alternate"> <marquee scrollamount="19" direction="down" style="height: 150px;" behavior="alternate"> <marquee scrollamount="31" direction="right" style="height: 100px;" behavior="alternate"> <marquee scrollamount="59" style="height: 100px;" behavior="alternate"> <div style="width: 100px; height: 100px; background-color: green;"></div> </marquee> </marquee> </marquee> </marquee>
注釈
非推奨: この機能は非推奨になりました。まだ対応しているブラウザーがあるかもしれませんが、すでに関連するウェブ標準から削除されているか、削除の手続き中であるか、互換性のためだけに残されている可能性があります。使用を避け、できれば既存のコードは更新してください。このページの下部にある互換性一覧表を見て判断してください。この機能は突然動作しなくなる可能性があることに注意してください。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/marquee