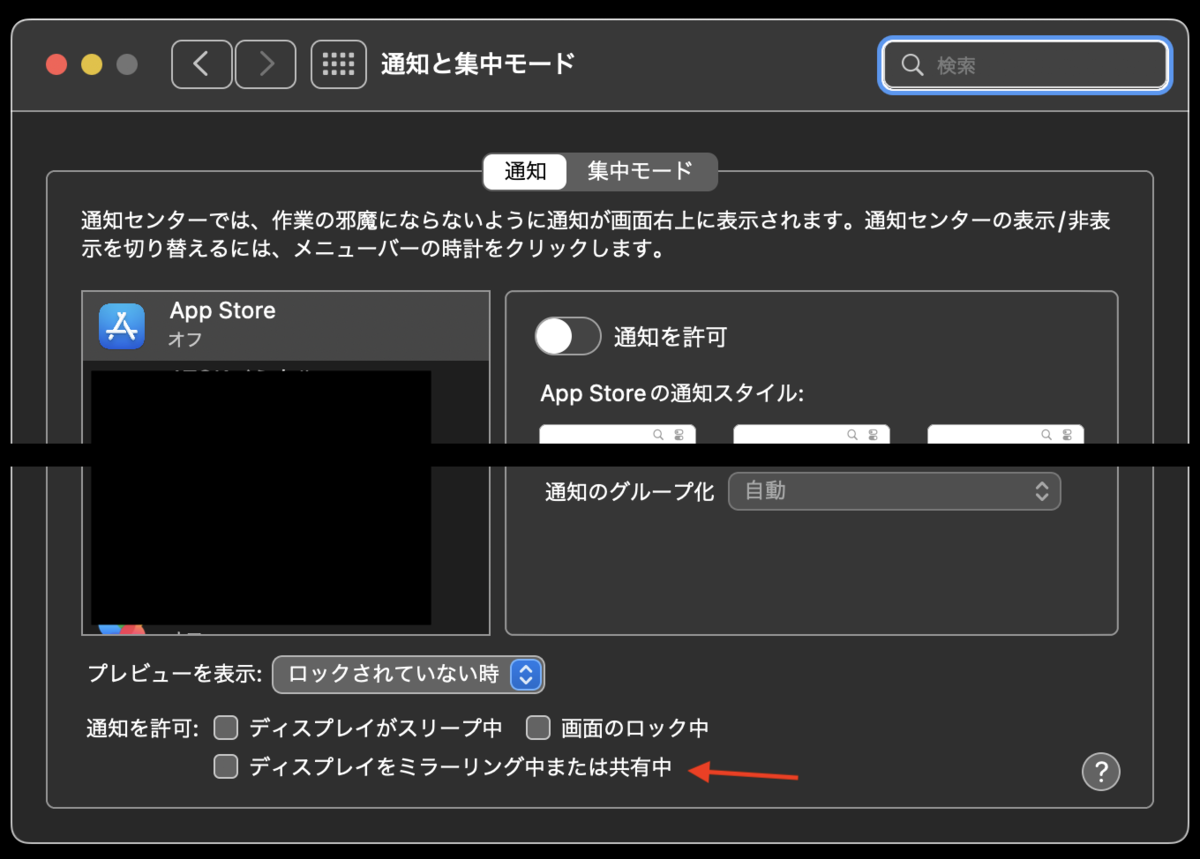
「システム環境設定」→「通知と集中モード」の一番下の「ディスプレイをミラーリング中または共有中」のチェックボックスにチェックを入れると、画面共有中でも通知バナーが出る。これでメンションにも気づける (これをやらないと画面共有終わったときにドバッと通知が来る感じになって不便)。

画面共有で共有されてはまずい通知が来そうなときはチェックを外しておく必要がありそう。メインモニタじゃない画面を共有してるならそもそも映らなくて安心とかはあるのかも?
| 何を? | 切る? | 落とす? |
|---|---|---|
| 幕 | 切る | 落とす |
| 火蓋 | 切る | 落とさない |
| 口火 | 切る | 落とさない |
火ぶたを切って落とす? | ことば(放送用語) - 放送現場の疑問・視聴者の疑問 | NHK放送文化研究所
「火蓋(ひぶた)」は、「(昔の鉄砲の)火縄銃の火皿の火口をおおうふた」のことで、「火ぶたを切る」の本来の意味は「火縄銃の火蓋を開いて点火の用意をする。また、発砲する」(『日本国語大辞典』小学館)ことです。
https://www.nhk.or.jp/bunken/summary/kotoba/gimon/137.html
(中略)
ところで、「~を切る」という慣用語の一つに「口火を切る」ということばがありますが、この「口火」も火縄銃に関係があります。もともとは「火縄銃の火ぶたに点火するための火」のことで、ここから「物事を始めるきっかけをつくる」という意味の「口火を切る」が生まれました。
きょうの日本語検定:時事ドットコムきょうの日本語検定:時事ドットコム
「幕を切って落とす」は、元々歌舞伎の用語で、舞台の幕を一気に落として演技を始めることから、何かを華々しく開始することをいう。
https://www.jiji.com/jc/e?g=e07&d=20180512&ans=3
スクロールしたときどの要素で scroll イベントが発火しているか探すのが大変なことがあるけど、とにかく全部の要素にイベントリスナをつけて、実際にスクロールしてみることで、とにかく発見することができる。
document.querySelectorAll('body *').forEach(el => { el.addEventListener('scroll', e => { console.log(e.currentTarget); }); });
たまにこういう力技が役に立つ。↓は以前やった body * の例。
Slack は、メッセージのどこからどこまでハイライトするかを、 Unicode の私用領域 *1の U+E000 と U+E001 を使って表しているらしく、こういう HTML を glitch とかで書いて、
<html> <head> <meta property="og:title" content="Slackでタイトルをハイライトする" /> <meta property="og:description" content="Slackで説明も好きな部分をハイライトする" /> </head> </html>
そのページを Slack で展開させたりすることで、好きな部分を勝手にハイライトできて面白い *2 *3。

ちなみに printf "\ue000寿司\ue001が光ったら成功" | pbcopy とかして Slack のメッセージ欄にペーストして普通に送信しても、そのまま豆腐が出るだけだった。 API 経由で送ったりしたらハイライトされたりするかも。

詳しくどういうことなのかはわからないものの、ハイライトすべき部分を U+E000 と U+E001 で囲い、そこをハイライトする HTML タグ (スマホアプリではそれ用のコンポーネントとか?) に変換したりしていそう。
これに気づいたのは偶然で、同僚が「Slack の検索画面で自分の名前が豆腐に囲まれている」と言っていたのがきっかけ。文字コードを調べると U+E000 と U+E001 で、これをググってふむ〜って Slack に貼ったら光っていて、マジか!と言いながら glitch を開いて確かめた、という感じ。

「Slack E000」とかでググると意外とヒットして、というか Slack の API の説明にも登場する (https://api.slack.com/search?query=e000 で検索できる)。登場するのは https://api.slack.com/methods/search.messages と https://api.slack.com/methods/search.files で、どちらも同じような説明が書かれている。メッセージやファイルを検索する API で、ハイライト部分を表すのに U+E000 と U+E001 が使われているよ、とのことだった。
All search methods support the
highlightparameter. If specified, the matching query terms will be marked
up in the results so that clients may replace them with appropriate highlighting markers
(e.g.<span class="highlight"></span>). The UTF-8 markers we use are:start: "\xEE\x80\x80"; # U+E000 (private-use) end : "\xEE\x80\x81"; # U+E001 (private-use)search.messages method | Slack
*1:https://www.unicode.org/charts/PDF/UE000.pdf とかを見ると「E000-F8FF」は「Private Use Area」で「The Private Use Area does not contain any character assignments, consequently no character code charts or names lists are provided for this area.」らしい
*2:クエリパラメータは違う URL として認識してもらって展開のキャッシュを無視するためにつけている
*3:面白いのでこの記事の og:description の最初の読点の前後にも入れてみた → もっと面白いとよいということで「U+E000 と U+E001 を使って」をハイライトするようにしてみた