microsoft/monaco-editor を素朴に webpack でバンドルするといろんな言語のファイルがついてきて大変、なんとかしたい、ということを書いたところ色々教わった、ありがとうございます。
教わったのは IgnorePlugin | webpack と microsoft/monaco-editor-webpack-plugin で、前者はパスの感じを色々試したけどうまく行かなくて*1、後者がうまくいった。
やることは 2つあって、 import するとき monaco-editor 全部を import しないことと、プラグインを使うようにすること。
最初の困っていた状態
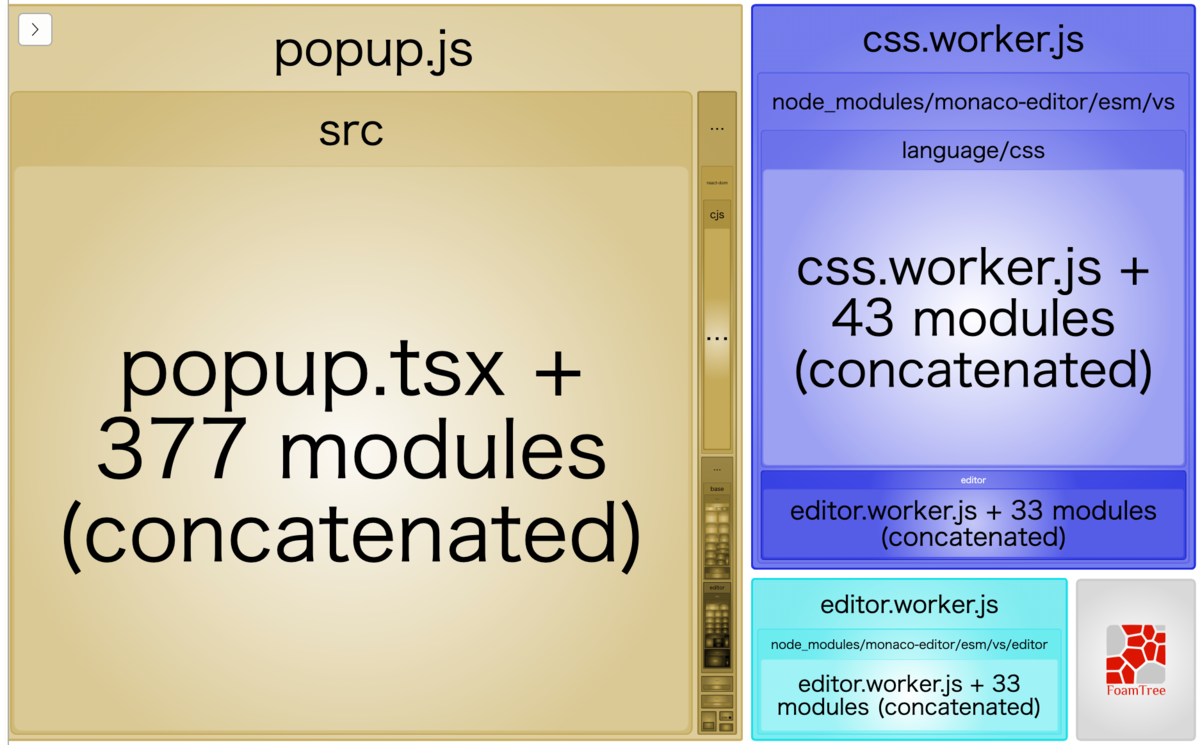
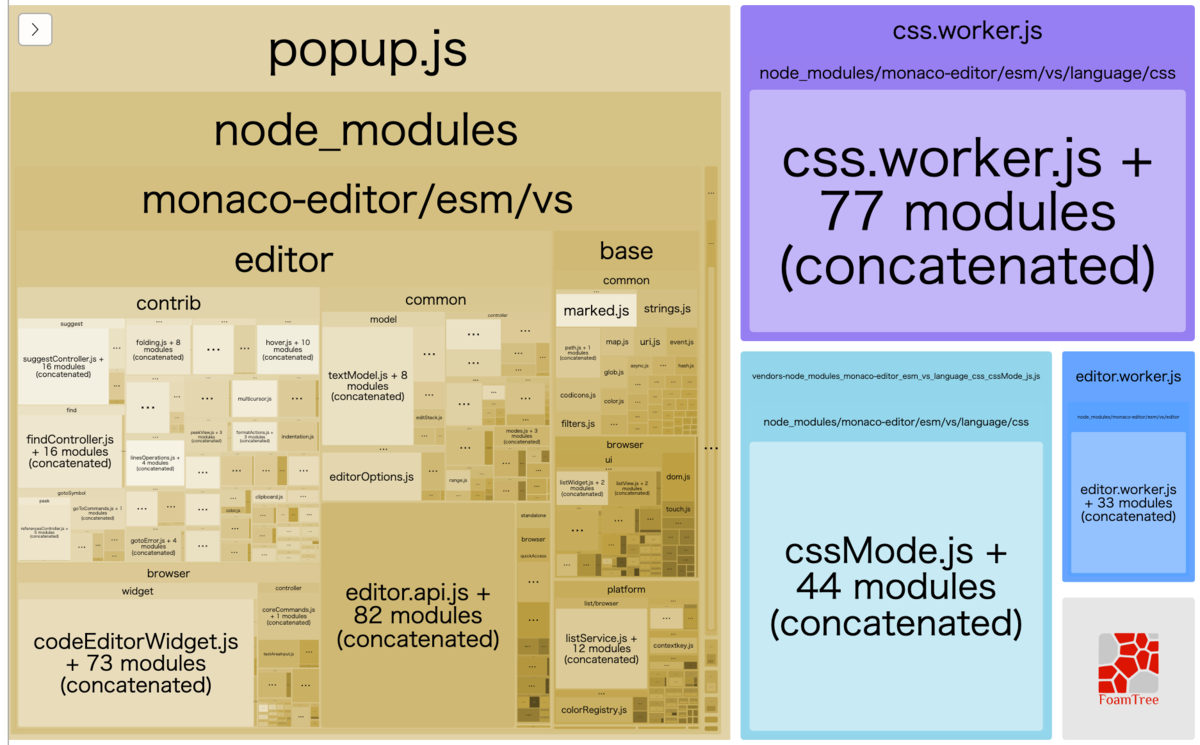
webpack-contrib/webpack-bundle-analyzer で様子を見るとこうなっている。右下のちまちましたやつが全部言語のファイルで、今回は css 以外不要。

import を絞る
実際に使うファイル (今回は popup.tsx) で import のしかたを変える。具体的には↑この issue で↓こう指南されていて、確かにこれで言語のファイルは全部出力されなくなる。
- import * as monaco from 'monaco-editor'; + import * as monaco from 'monaco-editor/esm/vs/editor/editor.api';

ただこれだけだと、ほしい言語も含めて全く何も出ないので、補完とかがされなくなってしまって困る。

monaco-editor-webpack-plugin を入れる
この状態で、さらに webpack.config.js に monaco-editor-webpack-plugin を使って css だけほしいですというのを指定する。 worker たちを entry に指定する必要もなくなる(というか ERROR in Conflict: Multiple assets emit different content to the same filename css.worker.js という感じで被ってますというエラーが出る)ので削る。
+ const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin'); module.exports = { entry: { // ... popup: './src/popup.tsx', - 'css.worker': 'monaco-editor/esm/vs/language/css/css.worker', - 'editor.worker': 'monaco-editor/esm/vs/editor/editor.worker.js', }, // ... + plugins: [ + new MonacoWebpackPlugin({ + languages: ['css'], + }), + ], };

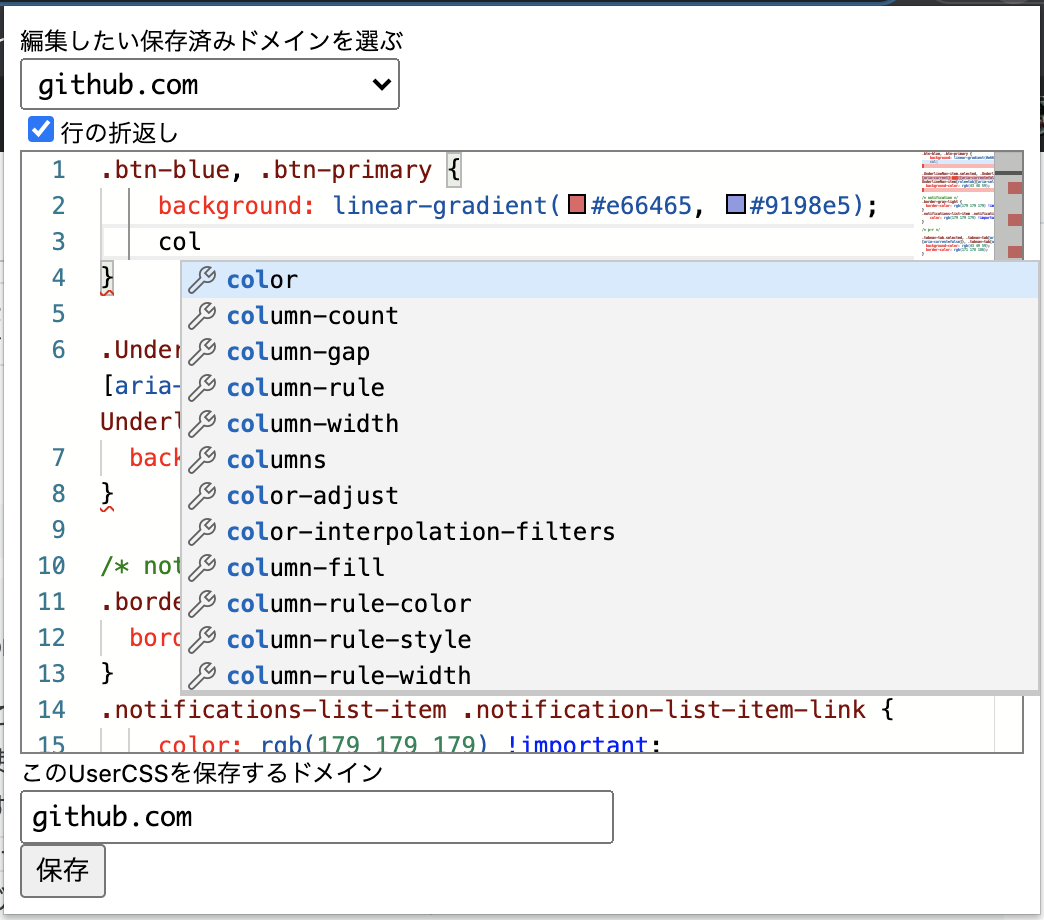
css のファイルはあるけど他のファイルはない、というやりたかった状態にできた*2。補完もちゃんと効く。

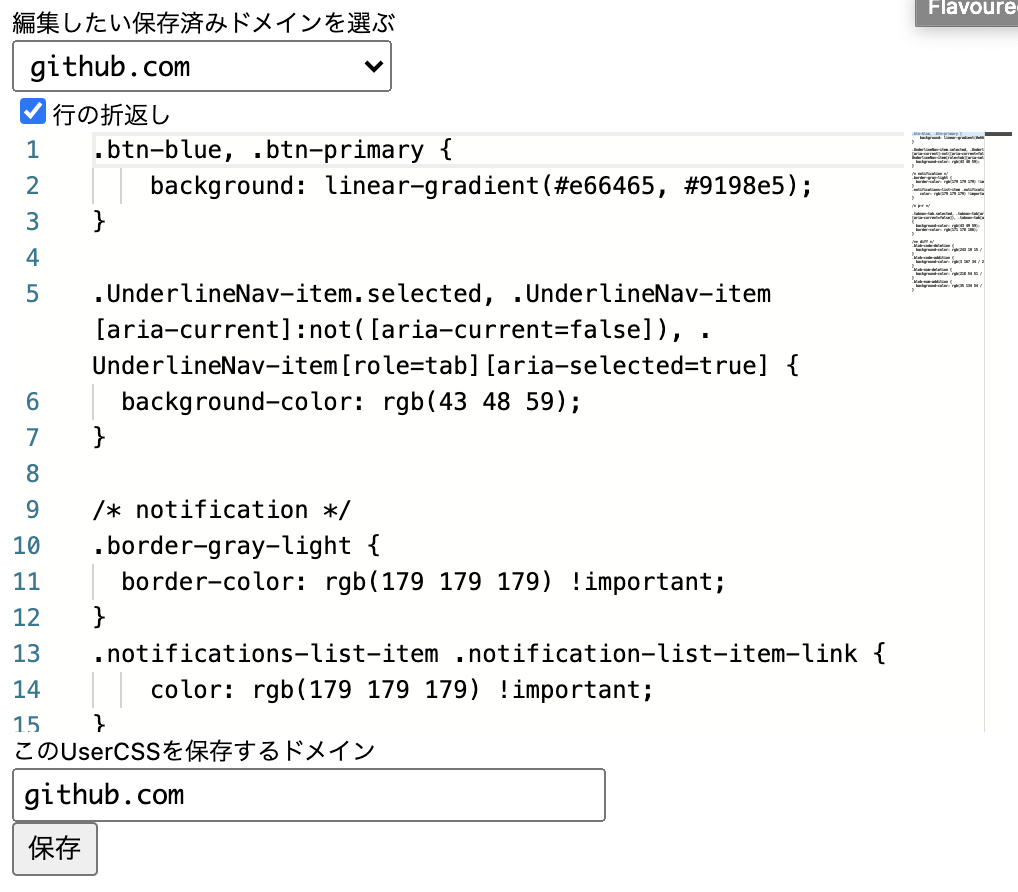
monaco-editor 初めて入れて使ってみたけど、入れるだけならめちゃくちゃ簡単に動いておもしろかった、 Chrome 拡張機能の右上のポップアップみたいな小さいところで急に VSCode みたいなエディタが動き始めるのは 1m 四方のジオラマをリアルなミニチュア電車が走っていくのに似たおもしろさがある気がする。
拡張機能のpopupにmonacoeditor急に入れてなんだこれ〜って言いながらwebpackの設定書いたりしたら急に動いて補完バチバチ効き始めてウケてる pic.twitter.com/hIzWNGl8Tk
— ランゲンタール (@hogextend) 2020年12月30日
*1:本当はうまいパスの感じが存在するのかもしれない / ContextReplacementPlugin | webpack もうまく行かなかった
*2:webpack-bundle-analyzer の出力、 popup.js のほうも色々出方が変わっているのなんなのか?